Launching Smarter File Setup for Designers
Pager is a Figma plugin I designed and launched to help designers structure their files using component-driven templates. It removes the friction of inconsistent setup, giving teams a fast, repeatable way to start with clarity and scale with consistency.

Inconsistent File Setup Slows Everyone Down
Across projects, Figma files often lack structure. Pages are messy, components get lost, and patterns are reinvented every time you start a new design project. I launched Pager to solve that early-stage chaos. The challenge was to design a plugin that feels lightweight and flexible, yet powerful enough to standardize how designers start every project, from solo creators to enterprise teams.
Good design starts with a good file. Pager helps teams align from day one.
Clarity at the Start = Speed Downstream
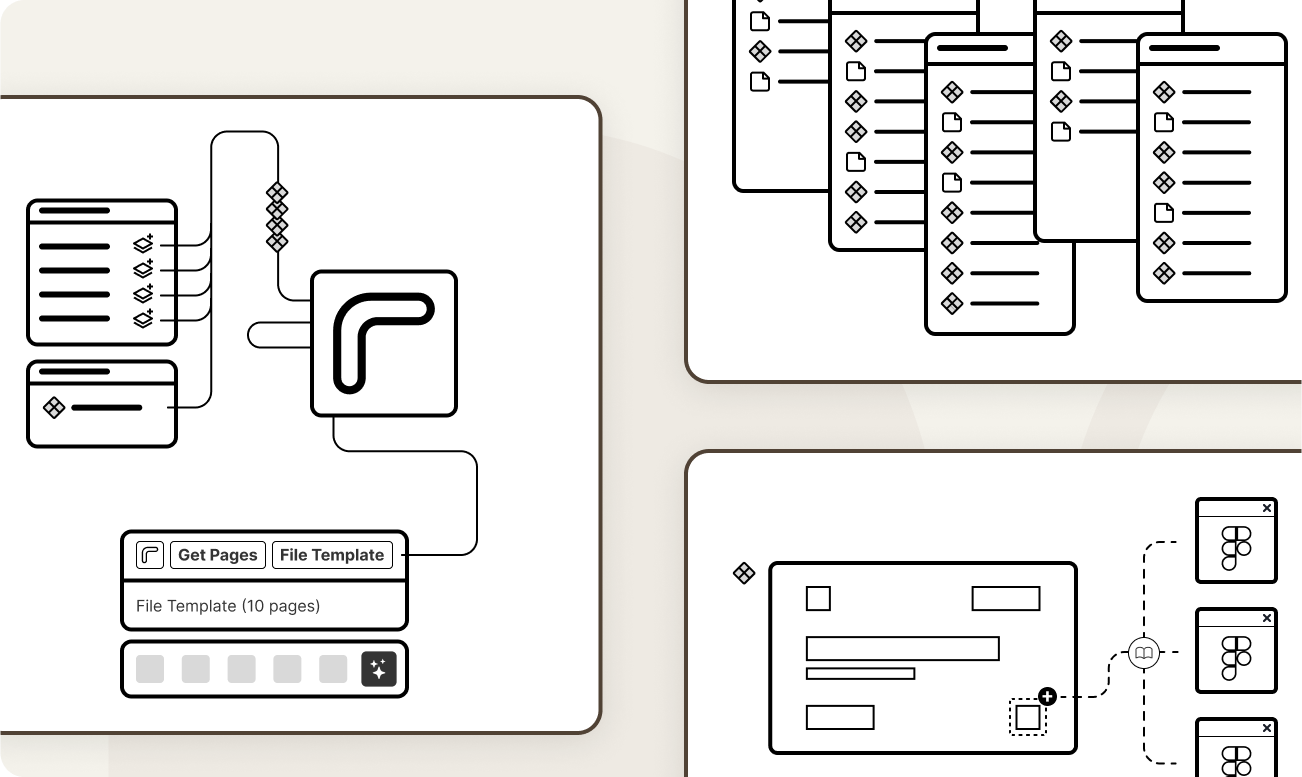
Pager helps designers create custom file templates from published libraries preloaded with structure, naming conventions, and component intent. Templates can be instantly imported into any blank Figma file, turning scattered setup into complete layouts in seconds. The plugin also supports retrofitting older files, helping teams apply structure midstream without tedious manual work.
Pager includes a dynamic set of built-in templates and supports unlimited custom pro templates to give every team a faster, more scalable way to start.
Pager reduces file setup time by 70%, enabling designers to generate pre-structured layouts directly from their libraries.




